As mentioned before, I am not a natural designer, and my previous design attempts resulted in physical illness for anyone unfortunate enough to view them. This is not an ideal state of affairs when one wants to sell to the general public.
Luckily, there are a few methods you can use to stop yourself from visually poisoning potential customers. By far the easiest is to outright cheap and buy a theme. Still, one can’t help but worry: what will I get after handing over my money?
I contacted the authors of the two themes (from ThemeForest) that I use in TweetingMachine, and they agreed to me showing you their themes’ details.
Agencia – Theme for the Marketing Pages
There are loads of great themes for SaaS apps out there: just take a look at the Freemium SaaS I HTML Theme and its counterpart here – instant greatness for those without the talent or, perhaps, the time.
So, I’ve paid for Agencia, downloaded the theme, let’s take a look at what I got:
Help Section is simple enough: it contains a help file that explains how to best use the theme:
HTML-Files contains just that, the raw HTML files that you can use in your web app’s front-end:
Photoshop-Files contains lots of PSD files that you can edit using Photoshop to do clever designer stuff that I don’t really understand, or alternatively bits that you can send to a friend who you can ask to alter the logo for you:
PHP-Files is a bit more exciting! The theme author has been really helpful and split up the various design bits (header, footer, main content etc.) into separate PHP files. This should make it a lot easier to plug the theme into your app’s templates:
Finally, we have Screenshots, containing lots of pretty pictures of the theme. Useful if you want to send the rough idea of what your app’s marketing pages will look like:
Let’s dive into some of the basic HTML. I hope this shows how simple it can be to copy-and-paste in the design bits.
Here’s the header:
And here’s the footer:
So far so good, what about a live, useful example? This is the “Welcome to TweetingMachine” section from TweetingMachine’s homepage:
Now let’s take a look at the theme for the tool itself:
Terminator – Theme for the Web App itself
Starting with the directory listing, the author only includes documentation and the HTML, but that’s no bad thing, we have everything we need:
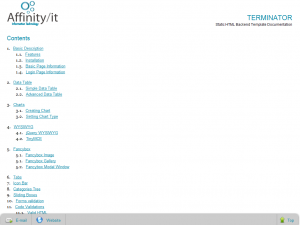
The help directory contains the documentation:
From there, we can continue as we did from the Agencia theme, starting with the header:
And then the footer:
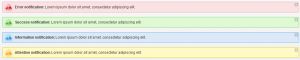
Once you have set those up in your themes, the rest is down to you. To give you an example, here are the default notification boxes provided by the theme:
Again, if you know basic HTML you are going to love how simple it is to display them:
How did Tom integrate these themes?
I was genuinely surprised at how little time it took to integrate the new themes and replace my existing design nightmare. I started off by using separate css and image directories for the marketing pages and the tool itself. This meant doing a few find-and-replaces in the CSS, but nothing major; maybe 20 minutes of work.
Next, I extracted the HTML for the headers and footers, and created templates for both sites. That way, I only needed to have one file per page, and that file only contained the minimum HTML necessary; you shouldn’t be putting a header and footer in every file you create.
Menus came next; I wrote a little bit of PHP that would highlight the current page’s link in each menu. The themes’ designs took care of the rest, yay!
And finally came the fun part, integrating the tool itself. This again took a surprisingly small amount of time, by and large consisting of adding CSS classes to tables, using P tags correctly, and swearing when my stupidity got in the way and I started copy-and-pasting the same chunk of code five times over.
This has been a really quick and rough guide to a couple of themes, but others that I have integrated appear to hold to the same basic structure. If you have any questions, please get in touch in the comments below.
I’m getting married next week, and after that until the 9th of June I will be out of contact whilst enjoying my honeymoon. While I will eventually respond to any emails, it might take me a while 














[…] http://tbbuck.com/how-to-make-your-web-apps-look-awesome/ […]
Hmm, it says “freemium” for the Saas theme, but on the site it’s $15 – $20?
So when would the “mium” part of it’s name kick in? 😉
I think in this case, “Freemium Saas Template” refers to the fact that it is a template for a “Freemium Saas” website, not a “Free[mium] Template” for a SaaS website.
I think “freemium” modifies SaaS, not “theme.” It’s a theme intended for freemium SaaS websites; the theme itself isn’t freemium.
Yeah I am pretty sure the freemium refers to the SaaS model that the theme is being aimed at.
Awesome. Definitely going to dabble with these.
Thanks!
what website/webapps do you consider to have ‘awesome’ design?
I’ve really enjoyed reading the series of articles about how you’ve built a web app that makes $500 per month. Very insightful and inspiring. Keep the great articles coming!
I agree!
$500 per month from nothing, this is really interesting and I would love to see more articles like that.
Worry free labs makes freemium saas theme. They do exceptional work. Can’t deny that.
They helped us with our site http://www.agreeNsign.com
Thanks for the information – I’m definitely a design challenged developer and could benefit from these themes.
[…] Not a designer? Here’s how to make your web apps look awesome | SaaS Adventures – tl;dr => use themeforest. w/ some tips on not just using a single theme. […]
I’ve been following your series for quite some time. You actually convinced me to buy themes in ThemeForest instead of trying to make my own, the latter obviously resulted in a huge mess.
I did an almost the same approach when integrating the theme, with one slight difference. I actually used the theme before buying it. I did that with the good old view source and downloading the linked files one by one. I know it’s tedious but my reasoning was that I wish to make sure I will like what I’ll see (I can’t visualize the final product enough to buy them beforehand). I bought three templates, but I copied five and obviously two didn’t make a great fit.
The extra content I got after buying was also used as I tried to improve the front-end. I still have to integrate the separated js/css files, as from what I know reloading them every time another template is accessed incurs overhead.
Overall I was satisfied with how my project looked, and was glad to support the authors. My front page sports the Clickr template: http://www.cvstash.com
Eagerly waiting for your next article 😉
Hi,
I use the Terminator theme for a webapp as well (http://www.prosepoint.net/).
I can vouch that the html and css code in Terminator is well structured which made porting to Drupal quite painless. This won’t be apparent to potential buyers, but my firsthand experience says so.
Congratulations on getting married! Have fun on the honeymoon!
You know man what you are? You are a life saver. I will be trying to target Joomla with this. Oh by the way congrats on getting married.
Thanks for the nice articles, have started reading since your articles on making a web app and really like them, keep up the good work!
Will consider ThemeForest for my first web app, good tip
And congrats on your marriage!
I agree with you. I am a .net developer and have been using theme forest recently…excellent themes, especially the admin templates. I get excellent support from the designers whenever I contact them.
Saves a heck of a lot of time and I can focus more on my project coding and functionality…I remember one theme I purchased…it was 99% ready….just had to replace controls with my .net alternative.
[…] homepage; as soon as you get the checkout, the discounted value will appear.Choosing a DesignI have previously discussed design fun. In short: cheat, buy a theme for $20 (I use ThemeForest) and be done with it. You can […]
I employ someone just to check all this.
Great stuff and very useful.
Thank you
I did a nearly the same approach when integrating the theme, with one slight difference.I utilised the theme before purchasing it. I did that with the trusty view source and downloading the linked files one at a time.
That’s a cool color scheme 😉